In this article, we show how a user can set an option set of a field based on the filtration of another option set’s selected value.
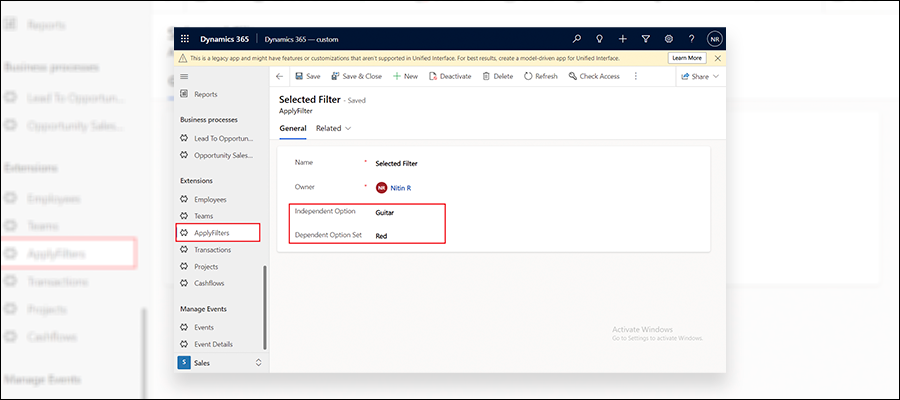
We have a Filter Option Set section. In that, we have two custom option set fields: Independent Option Set and Dependent Option Set.

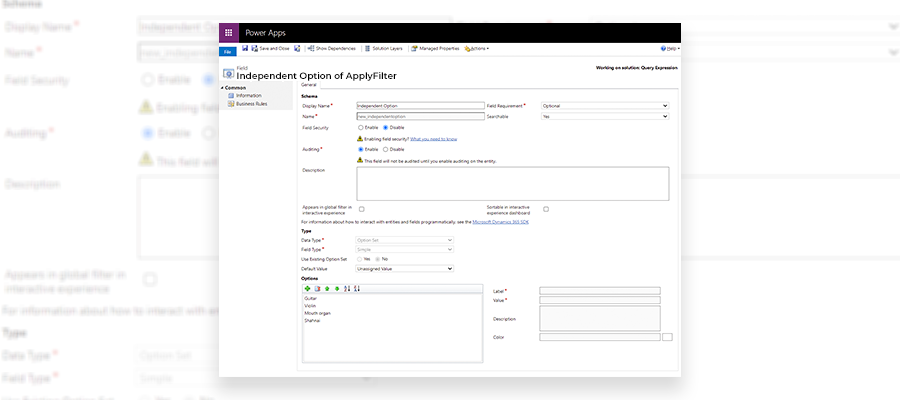
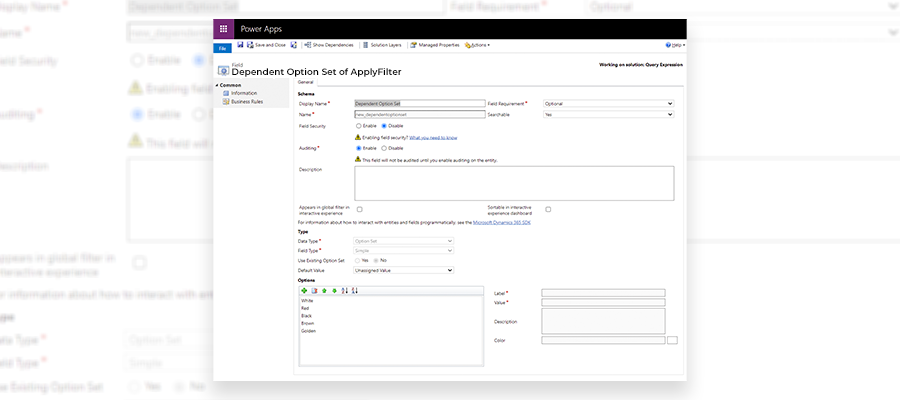
Step 1: Create two option sets.
1. Independent Option Set.
2. Dependent Option Set.


Step 2: Write JavaScript as per the requirement.
Here we have written the code, which will be called on the change of the Independent option, and based on its selected value user can set the options in another field (Dependent option).
function OptionSetAddRemove(executionContext) {
formContext = executionContext.getFormContext();
var independentOptionSetValues = formContext.getAttribute("new_independentoption").getValue()
var dependentOptionSetValues = formContext.ui.controls.get("new_dependentoption");
var optionSetValues = dependentOptionSetValues.getAttribute().getOptions();
dependentOptionSetValues.clearOptions();
optionSetValues.forEach(function (element) {
if (independentOptionSetValues == "100000000") {
if (element.value == 100000000 || element.value == 100000004)
dependentOptionSetValues.addOption(element);
}
if (independentOptionSetValues == "100000001") {
if (element.value == 100000001)
dependentOptionSetValues.addOption(element);
}
if (independentOptionSetValues == "100000002") {
if (element.value == 100000003 || element.value == 100000001)
dependentOptionSetValues.addOption(element);
}
if (independentOptionSetValues == "100000003") {
if (element.value == 100000002)
dependentOptionSetValues.addOption(element);
}
}
);
}
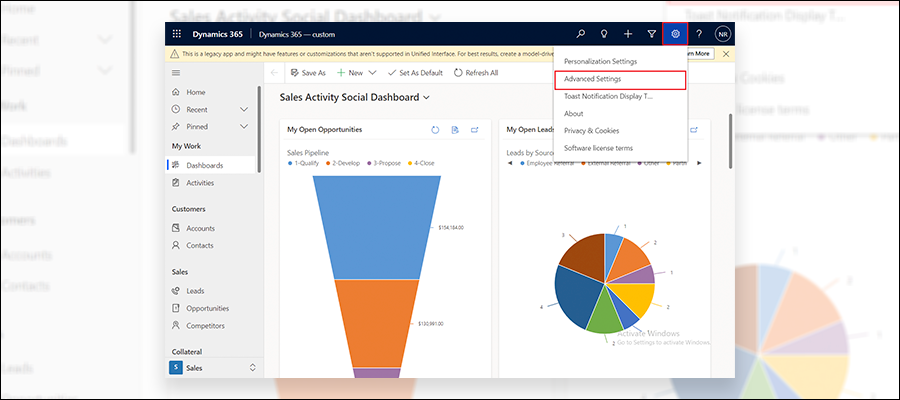
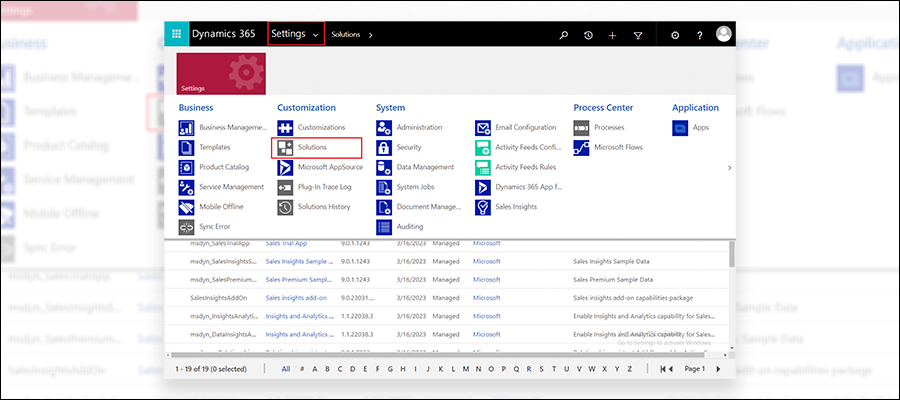
Step 3: Now Click on Settings Icon → Select Advanced Settings.

Step 4: Click on Settings → Select Solutions.

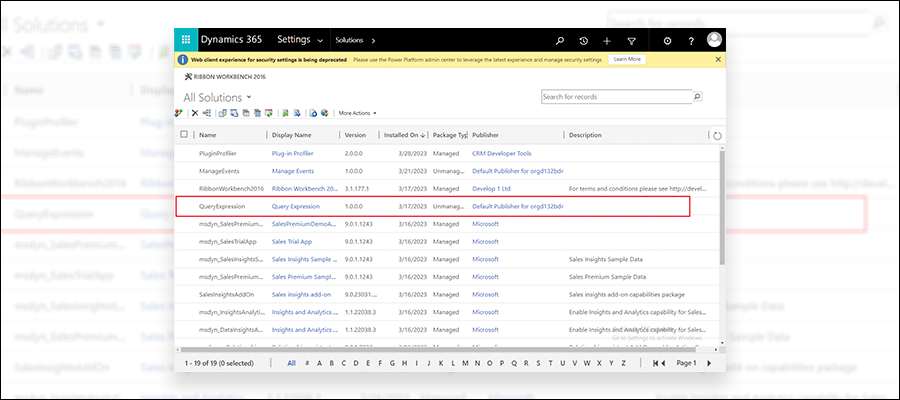
Step 5: Select the appropriate solution.

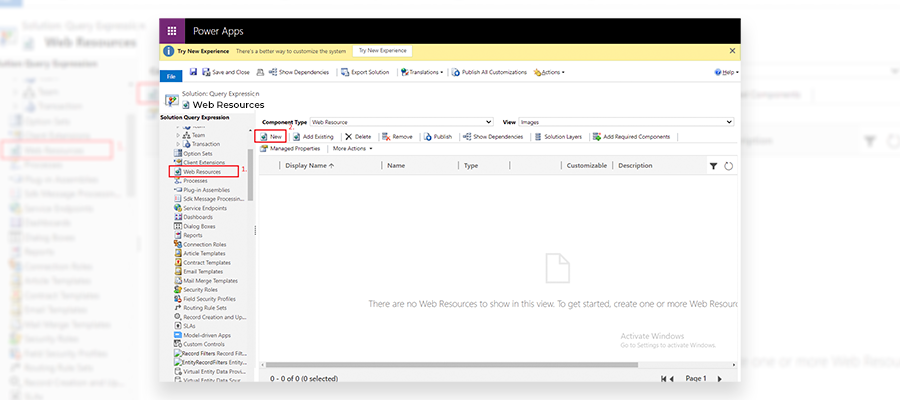
Step 6: After that, click on Web Resource → Select New.

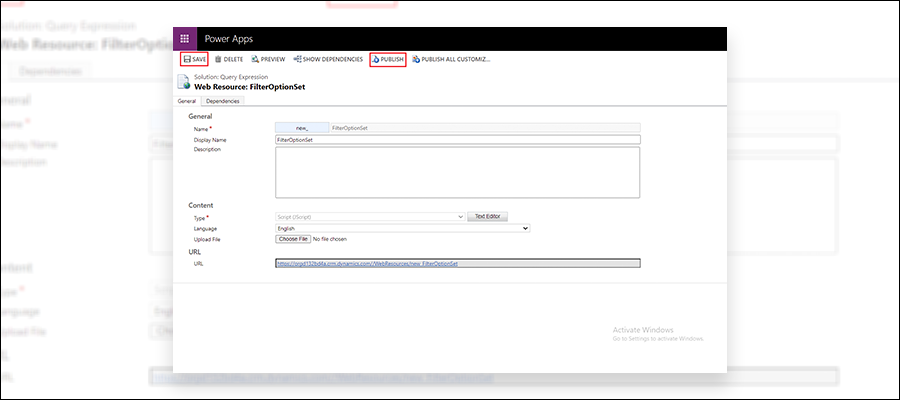
Step 7: Then Give the Appropriate name to Webresource select Type(JScript) and Browse File.
Once it’s done click on Save and Publish.

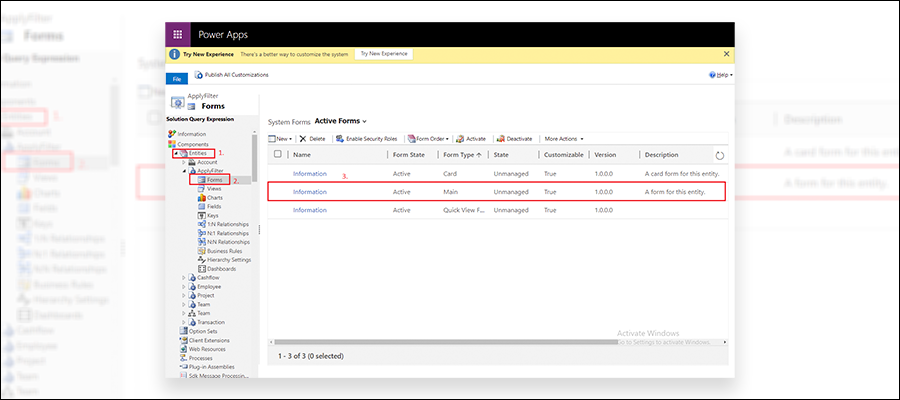
Step 8: Go to Entities → Expand Entity → Click on Form → Select Main Type form.

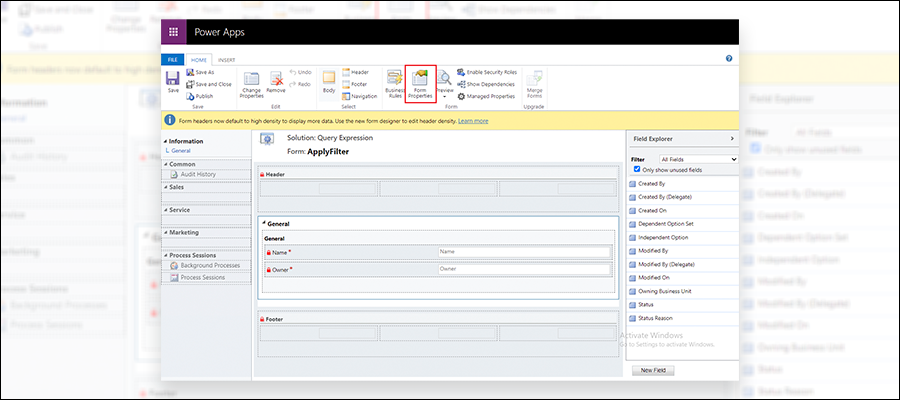
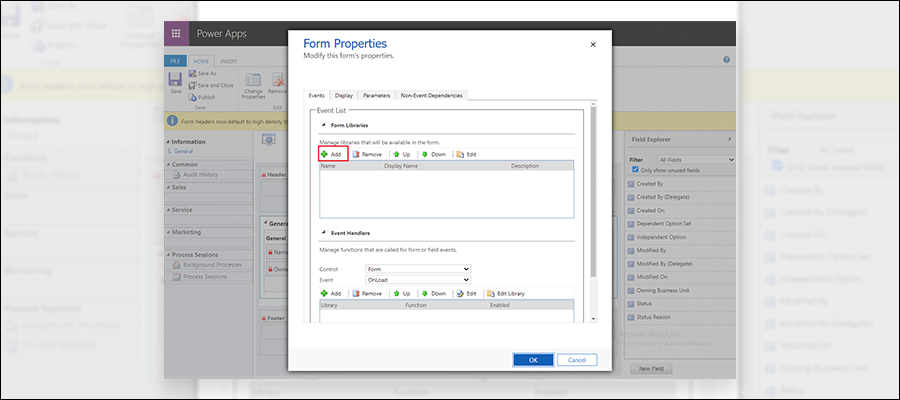
Step 9: Go to Form → Form Properties → Add new Library → Click New.

Step 10: Click on Add. It will open LookUp Record Dialog Box.

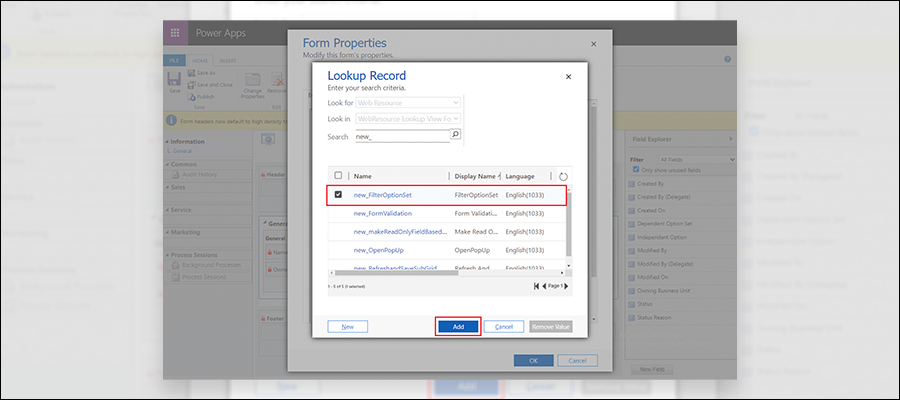
Step 11: From LookUp Record Dialog Box, select Appropriate Web Resource and click on Add.

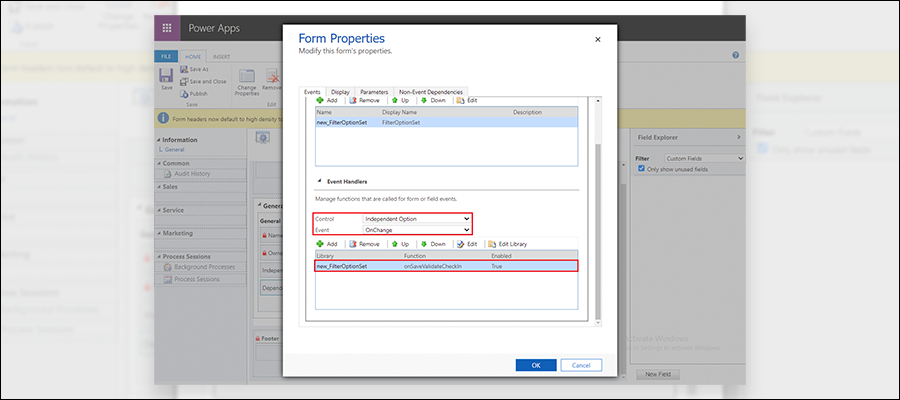
Step 12: After that in the form properties Event Handles Section select Control Independent Option and Event OnChange and Add Web Resource. Click on Add button it will open the Handler Properties dialog box.

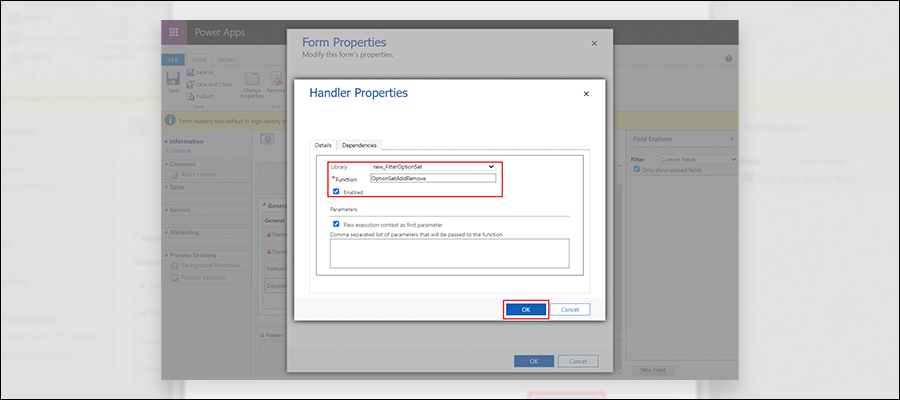
Step 13: In Handler Properties, give the Function name for which Function you want to call at onChange of Independent Option.
Click on OK.

Step 14: Save and Publish the changes.
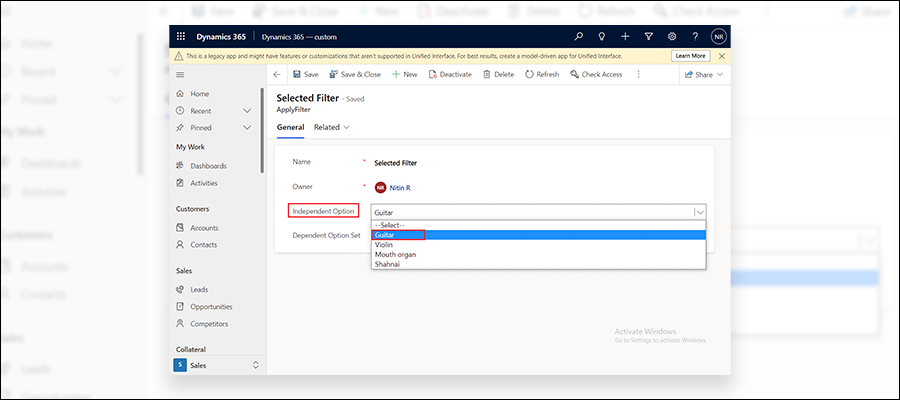
Step 15: Open the record of the entity in which you have done configuration to set option set based on the selection of another option set.
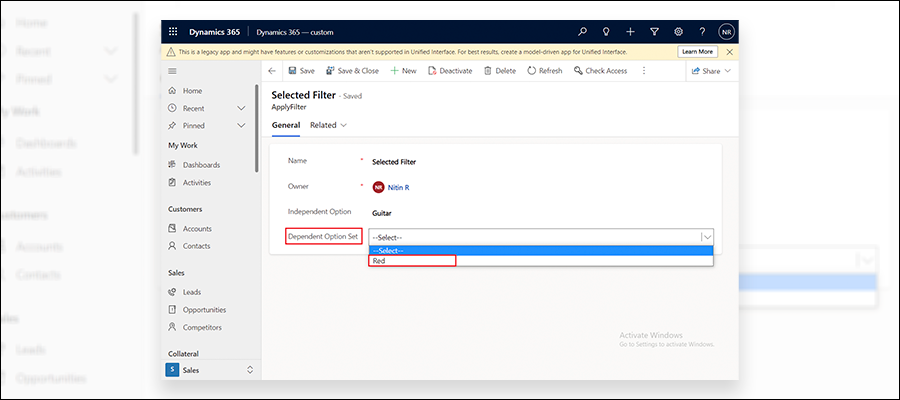
For example, in the above code, we have configured that if the Independent option user selects Guitar, then it will set only Red as the option set in the Dependent option set.
Here the user selects Guitar, then only Red Color Option in the Dependent option shows.


So this is how a user can change in form properties and change values of the option set based on the selection of another optionset.
All product and company names are trademarks™, registered® or copyright© trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them.