In this blog, users can learn how to hide/show tabs based on some condition or values in entity form using javascript in Dynamics 365.
Here in Contact entity Type is field. And we have 1 tab in the form labeled as Types of Contact. So when the Type field contains data at that time, Tab should be visible, and if it doesn’t contain data, then keep that tab hidden.
Follow the below steps to hide/show the tab in the form.
Step 1: First, we will create one JS file and write the code as below.
new_type: Is a Logical name of field.
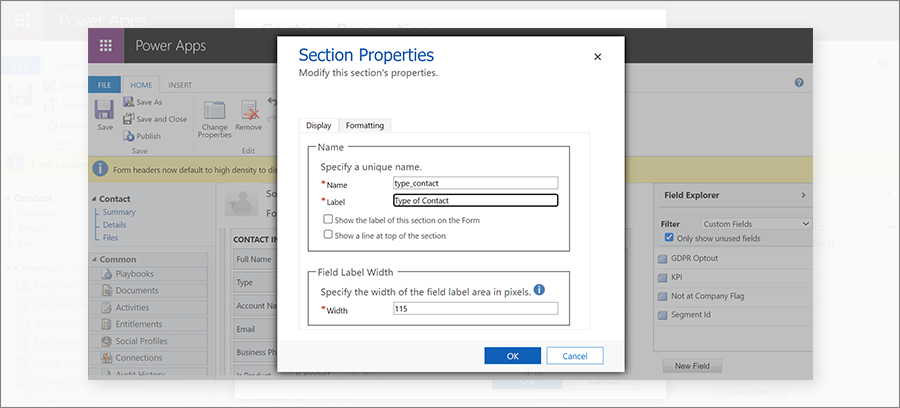
type_contact: It’s a unique name of a tab which we want to hide or show.
function hideShowTab() {
var type = Xrm.Page.getAttribute("new_type").getValue();
if (type != “”) {
window.parent.Xrm.Page.ui.tabs.get("type_contact").setVisible(true);
}
else {
window.parent.Xrm.Page.ui.tabs.get("type_contact").setVisible(false);
}
}
➢ So here we create a function hideShowTab, which we will call on loading of the form.
➢ In this function, firstly, we get the value from field(Type), and then if it contains data, then show the Type Of Contact tab. Else we hide the tab

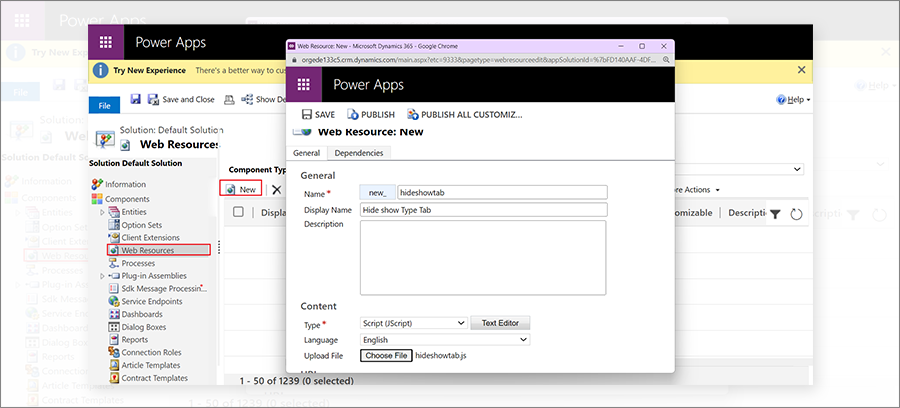
Step 2: Now create 1 JScript webresource in CRM and upload the above js. Save & Publish it.

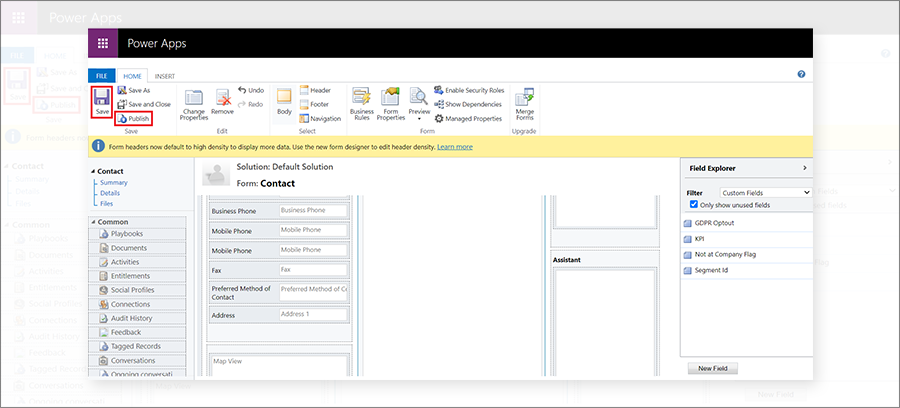
Step 3: Now open the entity form from the solution and set form properties.
➢ Open the contact entity’s form.

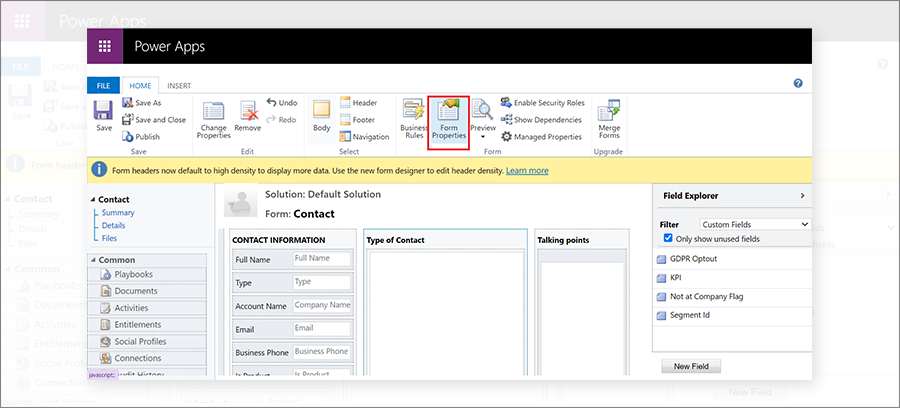
➢ Set form properties.

➢ To set Form Properties click on Form Properties highlighted in the above image.
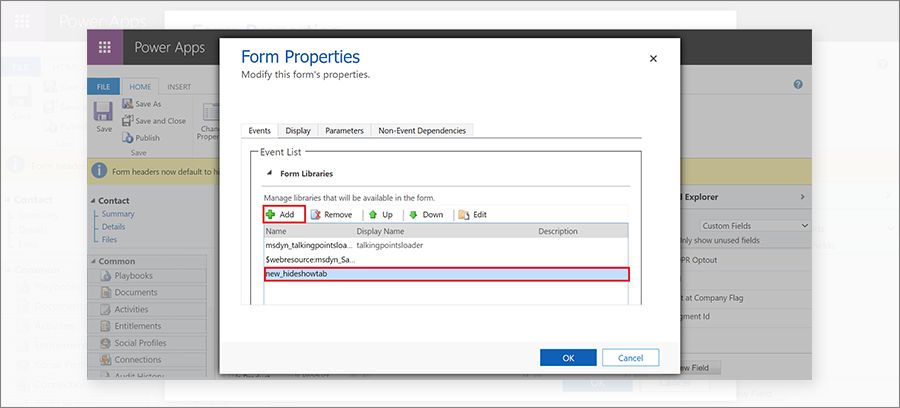
➢ It will open a pop-up with the Events tab.
➢ We need to add Form Library, click on Add and add a newly created webresource(new_hideshowtab).

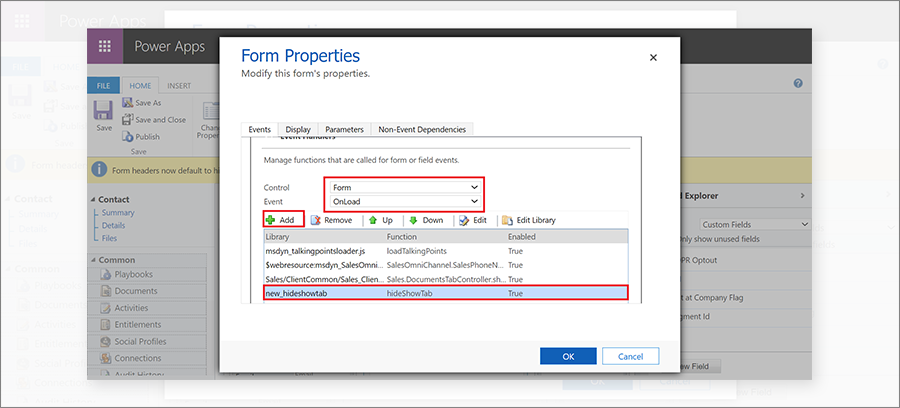
➢ Now scroll down, set our library, and function on loading of form events.
- Control: Select Form here.
- Event: Choose OnLoad.

➢ Click on Add to add the library and function name which we want to be called on the loading of the form.
➢ Now click on OK.
Step 4: Save and Publish the form.

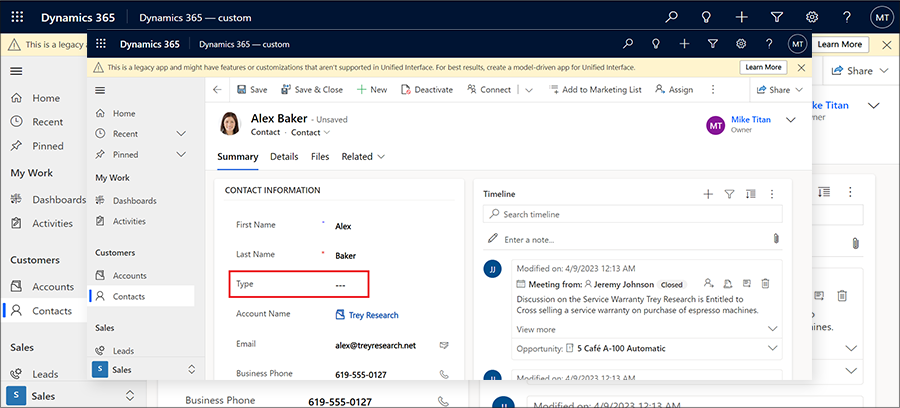
➢ Now open the contact and check the case. If the Type field has value, then Tab should be visible. Otherwise, it will be hidden.
➢ Here we open a record for Alex in which the Type is null then the tab will be hidden.

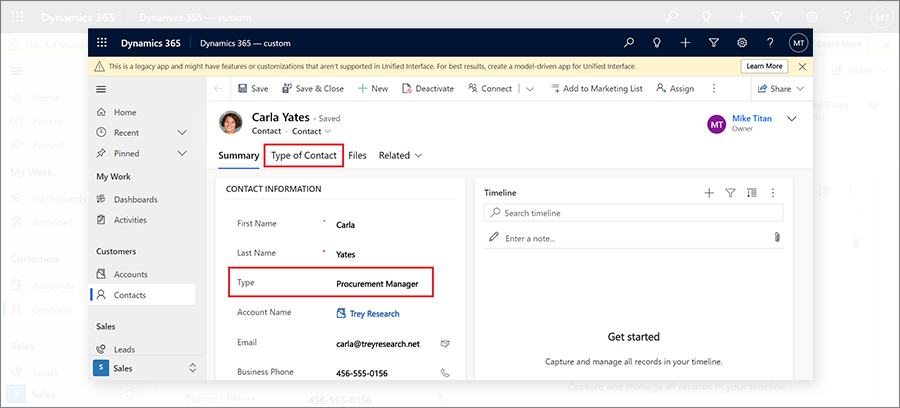
➢ In Carla’s record, Type has a value, then the tab (Type of Contact) will be visible.

This is how users can configure form properties and hide/show tabs based on different conditions.
All product and company names are trademarks™, registered® or copyright© trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them.