Step 1: Create a JavaScript webresource that contains the function:
function ValidateSubgridRecord(context) {
debugger;
var count = 0;
//Replace the subgrid name in below
if (Xrm.Page != null && Xrm.Page != undefined && Xrm.Page.getControl("Transaction") != null
&& Xrm.Page.getControl("Transaction") != undefined) {
count = Xrm.Page.getControl("Transaction").getGrid().getTotalRecordCount();
}
if (count > 1) {
Xrm.Page.ui.setFormNotification("You cannot add more then 1 Record", "INFO",
"2001"); // Set notification
//context.getEventArgs().preventDefault();
return false;
}
else {
Xrm.Page.ui.clearFormNotification("2001"); // Clear notification
return true;
}
}
Step 2: Add the child entity that you want to change the sub-grid behavior for to a solution. Also, add the webresource with the javascript function above and then load the solution into the Ribbon Workbench.
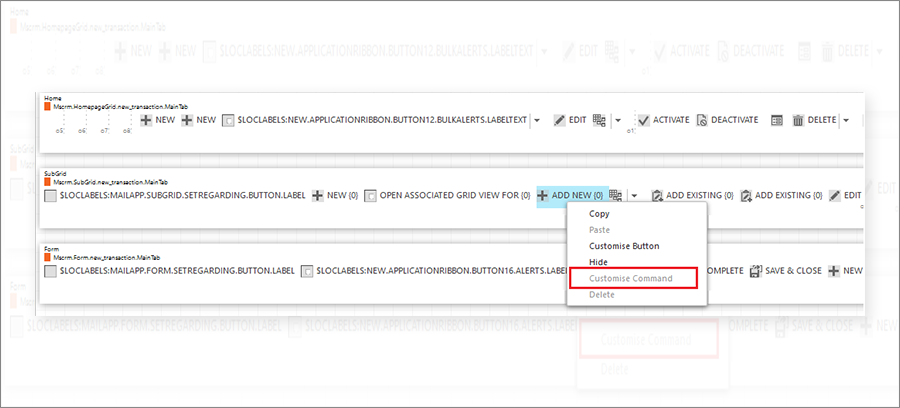
Open Ribbon WorkBench and load Child Entity. From the Subgrid section, select Add New Button and Right Click and Select Customize Command.

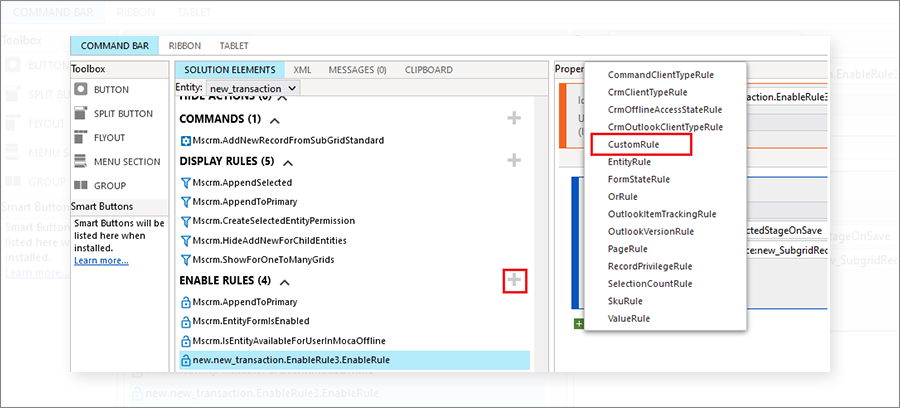
Step 3: Click on the + button, and right Panel, Select + Add step. It will open the Panel; select CustomRule.

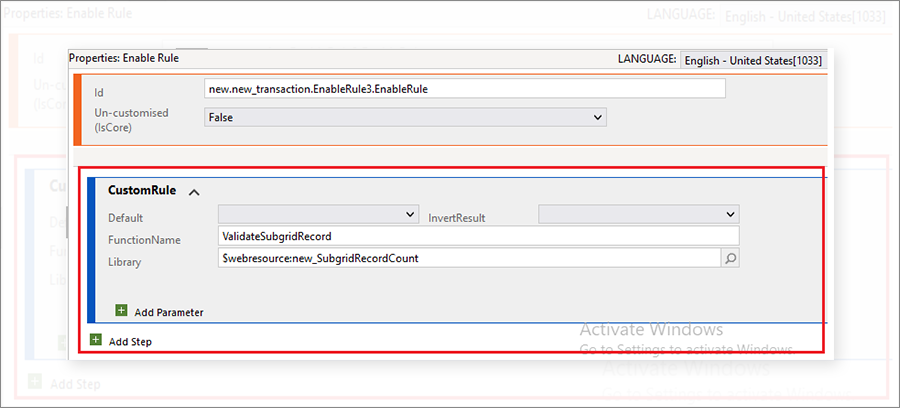
Next, Give FunctionName and add WebResource.

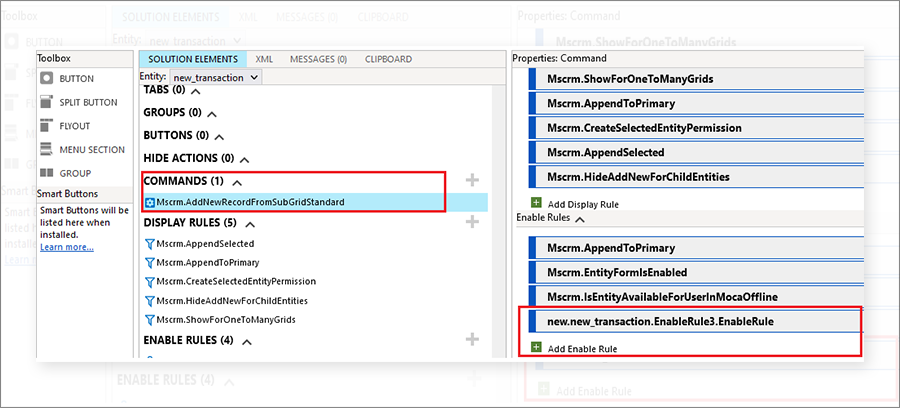
Step 4: Click on Command and Add Enable Rule.

Step 5: Click Publish
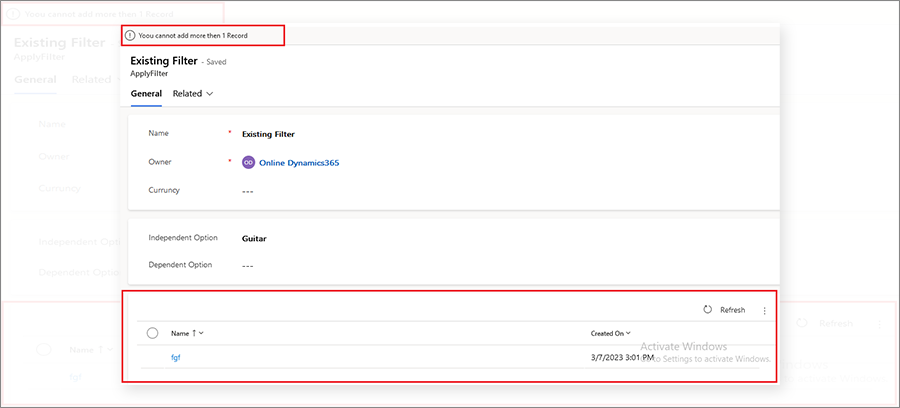
Step 6: Redirect to the Form and Test solution.

All product and company names are trademarks™, registered® or copyright© trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them.